

PRODUIT
SOLUTIONS
par cas d'utilisation
en savoir plus
ModèlesBlogVidéosYoutubePRIX
RESSOURCES
COMMUNAUTÉS ET MÉDIAS SOCIAUX
PARTENAIRES
%20(1).png)
Bonjour, c'est Daniel de Latenode 👋
Aujourd'hui, nous allons parler d'un outil d'automatisation qui n'est pas très utilisé parmi les experts du no-code. De plus, cette fonctionnalité, native sur Latenode, n'est pas disponible sur des plateformes comme Zapier, Make et d'autres, mais elle a un fort potentiel pour améliorer tes flux de travail.
Au fait, chaque fois que tu navigues sur le Web via ChatGPT, tu l'utilises ! C'est un navigateur sans tête.
Prenons un peu de recul et examinons le monde de l'automatisation des processus d'affaires. Dans la plupart des cas, les entreprises n'utilisent que deux approches d'automatisation qui répondent pleinement à leurs besoins :
Il s'agit d'une approche solide pour construire des flux de données entre différentes applications qui ont une API publique. Soit tu te rends toi-même dans le hub des développeurs et tu trouves comment faire un appel API correct pour faire précisément ce dont tu as besoin, soit tu demandes à l'assistant JavaScript AI sur Latenode de construire une intégration avec n'importe quelle appli dont tu as besoin en quelques secondes en décrivant simplement ta demande.
Malheureusement, toutes les actions sur le web n'ont pas d'infrastructure API sous-jacente pour faire les mêmes choses automatiquement. C'est là que les entreprises s'appuient sur la deuxième méthode qui ne nécessite aucun point d'extrémité d'API.
Cet article en parle, alors prends ton siège, détends-toi, et plongeons dans un nouveau domaine d'automatisation qui te couvrira plus tard le dos.
Imagine un navigateur Internet ordinaire comme Chrome ou Firefox. Maintenant, enlève toutes les parties visibles de l'interface - les boutons, la barre d'adresse, les signets. Qu'est-ce qui reste ? Les "cerveaux" qui peuvent naviguer sur internet, ouvrir des sites web et interagir avec eux. C'est ce qu'on appelle un navigateur "sans tête". Il peut automatiser diverses tâches sur les sites web sans afficher de contenu visuel et peut le faire à une vitesse fulgurante. C'est un script, et non un humain, qui contrôle le processus.
Un élément crucial du Headless Browser est sa capacité à exécuter des scripts personnalisés JavaScript. Cela te permet de simuler les actions des utilisateurs comme cliquer sur des boutons, remplir des formulaires et naviguer dans le menu d'un site. Ceci est crucial pour des tâches telles que les tests automatisés, le web scraping et l'automatisation des tâches répétitives sur les portails web.
Le fonctionnement d'un navigateur sans tête implique quelques étapes clés, et il est essentiel de les comprendre pour commencer à utiliser son potentiel :
En gros, tu dois dire au Headless Browser où aller, quoi trouver, où cliquer, quel texte taper ou copier, et ainsi de suite.
Il y a quelques actions de base qu'un navigateur sans tête prend en charge sous ton contrôle :
Si l'on considère les actions de base, les navigateurs Headless offrent une gamme d'actions avancées qui peuvent être incroyablement utiles. Pour que cela devienne une réalité, tu dois intégrer le navigateur Headless dans des scénarios à code bas sur Latenode. Cela te permet de mettre en œuvre le navigateur sans tête dans les cas d'utilisation suivants :
Passons maintenant à des cas d'utilisation particuliers que tu peux simplement copier-coller et mettre à jour toi-même l'allumage de Headless Browser, même si tu n'as pas d'expérience préalable.
Fait amusant : lorsque tu utilises ChatGPT et que tu lui demandes de naviguer sur le Web, un navigateur sans tête entre en jeu ! Construisons un MVP de quelque chose de similaire et demandons au Headless Browser de faire une recherche pour nous.
Voici un bref aperçu du scénario suivant :

Plongeons un peu plus profondément dans le code du navigateur sans tête, où nous mappons les données du webhook, afin que notre nœud de navigateur sans tête sache exactement ce qu'il doit rechercher dans Google.

Après cela, faisons une demande POST et envoyons notre requête de recherche sous la forme d'une clé 'Search' dans le corps de la requête. En quelques secondes, nous sommes en mesure de voir le résultat de l'exécution du scénario.

👉Tu veux le tester par toi-même ? Copie le modèle prêt à l'emploi et navigue sur le web avec Headless Browser !
Passons maintenant directement à l'analyse des données des sites Web ! Il peut être utilisé de façon très large : de la synchronisation en temps réel des prix des places de marché au scraping en masse des éléments de référencement pour une analyse plus poussée.
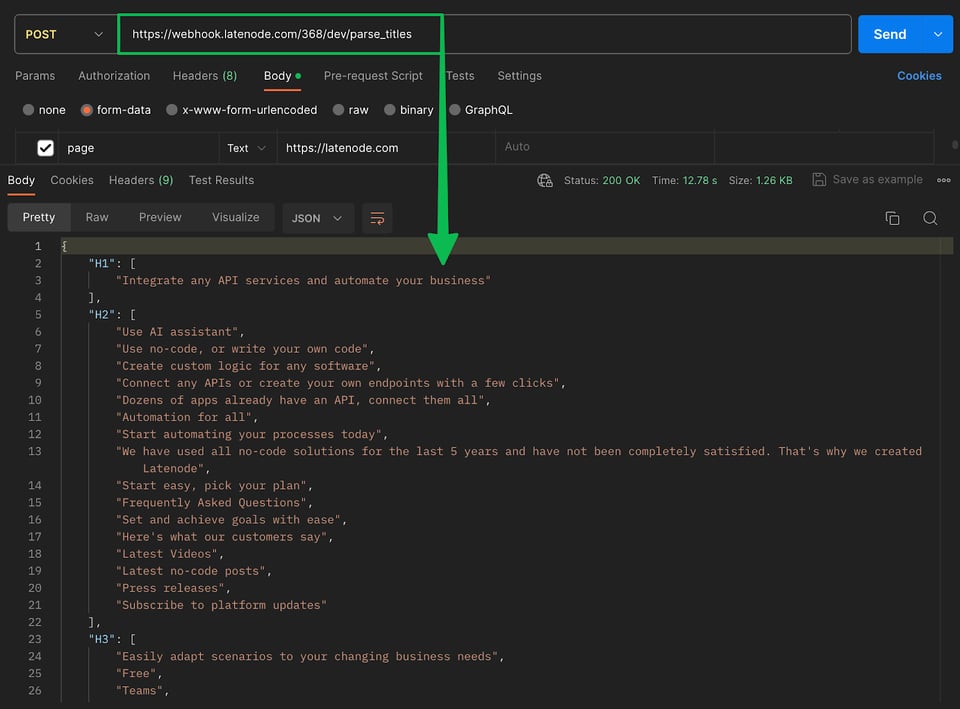
Premier exemple: que dirais-tu de récupérer tous les titres (H1, H2, H3) de la page d'atterrissage de Latenode? Allons-y !

Ensuite, nous faisons à nouveau une demande POST à notre scénario et nous envoyons le site Web à analyser dans la section du corps, comme indiqué ci-dessous :

Par conséquent, nous obtenons la liste des titres H1, H2 et H3 de la page Web que nous avons envoyée au navigateur sans tête.
Remarque : ce qui est important, c'est que tu peux utiliser ces informations dans le scénario Latenode pour transformer d'autres données ou les envoyer là où tu en as besoin.
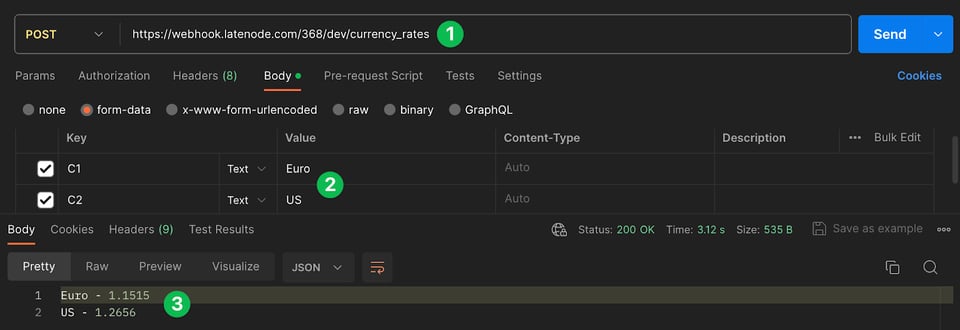
Deuxième exemple: si tu n'as pas d'API pour le site web à partir duquel tu dois récupérer certaines informations cruciales, comme un taux de change du dollar américain et de l'euro vers la livre anglaise - utilise un navigateur sans tête pour y accéder directement.

En faisant une autre demande POST avec deux devises, tu obtiendras inévitablement deux taux de change comme réponse du scénario Latenode .
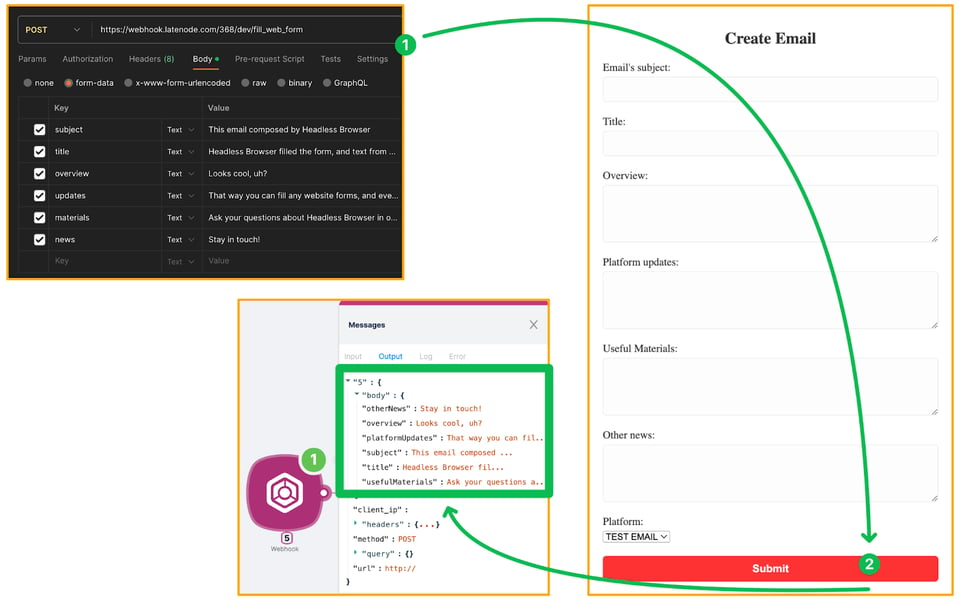
Nous passons maintenant de la recherche et de l'extraction au remplissage. Qu'en est-il du remplissage automatique d'un formulaire Web sans API ?

Le code permettant de remplir un code HTML aussi simple ressemble à ceci :
Dernier point, mais non le moindre, faire des captures d'écran de tout ce que tu peux trouver sur le web.
Pour faire une vitrine, nous construisons un graphique dynamique sur la plateforme Latenode qui se met à jour chaque semaine avec de nouvelles infos. Tout cela à l'aide d'un nœud JavaScript et de variables globales.

Il ressemble à ceci. Mais que se passe-t-il si nous voulons partager ce tableau avec quelqu'un d'autre chaque semaine lorsqu'il est mis à jour ? Pour le rendre réel, nous pouvons demander l'aide de Headless Browsers pour faire une capture d'écran et envoyer le fichier là où il doit aller.

Le nœud Headless Browser te renvoie une capture d'écran au format base64. Après cela, le nœud JavaScript te permet de la transformer comme ton autre système en a besoin pour obtenir ce fichier.
👉Pour personnaliser ce modèle prêt à l'emploi et commencer à faire des captures d'écran avec envoi supplémentaire sur ton chat Telegram, suis ces étapes :
Dans cet article, nous avons découvert la puissance des navigateurs sans tête sur Latenode, un outil puissant pour les automatisations à code bas. Ces navigateurs, sans l'interface habituelle de Chrome ou de Firefox, offrent une façon rapide et axée sur les scripts d'utiliser le web. Ils sont parfaits pour des tâches telles que remplir des formulaires, saisir des données sur des sites Web et effectuer des tests automatisés, en particulier sur des sites complexes et dynamiques.
Ce qui distingue notre nœud Headless Browser, c'est sa facilité d'utilisation dans un environnement à faible code. Cela signifie que même ceux qui n'ont pas de connaissances approfondies en matière de codage peuvent tout de même utiliser ses capacités. De l'automatisation de tâches simples à la gestion d'interactions web complexes, Headless Browser est un outil robuste qui répond à des besoins variés.
Bonne utilisation de Latenode, et pour toute question sur la plateforme, rejoins notre communauté Discord d'experts du low-code.
Pour une représentation visuelle de l'automatisation du navigateur sans tête, regarde le tutoriel Latenode sur l'automatisation en code bas à l'aide de notre nœud de navigateur sans tête prêt à l'emploi sur notre plateforme.
Articles connexes :



