PRODUIT
SOLUTIONS
par cas d'utilisation
en savoir plus
ModèlesBlogVidéosYoutubePRIX
RESSOURCES
COMMUNAUTÉS ET MÉDIAS SOCIAUX
PARTENAIRES

Webflow is a powerful website design and development platform that allows users to create stunning, responsive websites without writing code. It offers a visual drag-and-drop interface, making it easy for designers and marketers to bring their ideas to life. Latenode.com is a low-code integration platform that enables users to automate workflows and integrate Webflow with other apps, streamlining processes and improving efficiency.
By combining the capabilities of Webflow and Latenode.com, users can create powerful automations that save time, reduce manual work, and enhance productivity. This article will guide you through the process of integrating Webflow with any app using Latenode.com, providing examples of automation workflows and best practices for successful integration.
Integrating Webflow with other applications offers numerous advantages for businesses and individuals alike. By connecting Webflow to your favorite tools, you can streamline your workflows, automate repetitive tasks, and ensure that data is always up-to-date across all platforms.
Some of the key benefits of integrating Webflow with other apps include:
To get started with integrating Webflow and other apps using Latenode.com, you'll first need to create an account on the platform. Visit the Latenode.com website and sign up for a free account. Once you've completed the registration process, log in to your account and familiarize yourself with the platform's interface and features.
Latenode.com offers a user-friendly dashboard where you can manage your integrations, view logs, and access helpful resources. Take some time to explore the platform and get comfortable with its layout before proceeding to the next step.
To integrate Webflow with other apps using Latenode.com, you'll need to connect your Webflow account to the platform. Latenode.com supports various authentication methods, including API keys and OAuth, making it easy to securely connect your Webflow account.
To connect Webflow, navigate to the 'Connections' section in your Latenode.com dashboard and search for Webflow in the list of available apps. Click on the Webflow icon and follow the prompts to authenticate your account. You may need to provide your Webflow API key or grant permissions via OAuth to complete the connection process.
Once you've connected Webflow to Latenode.com, it's time to choose the app you want to integrate with Webflow. Latenode.com supports a wide range of popular apps, including marketing automation platforms, CRMs, project management tools, and more.
Browse the list of available apps in the Latenode.com marketplace or use the search function to find the specific app you want to integrate with Webflow. When you've found the app, click on its icon to start the integration process.
With Webflow and the chosen app connected to Latenode.com, you can now configure the integration to automate your desired workflow. Latenode.com provides a visual integration builder that allows you to map fields, set triggers, and define actions without writing any code.
In the integration builder, you'll specify the trigger event that will initiate the automation, such as a new form submission in Webflow or a new lead created in your CRM. Then, you'll define the actions that should be performed in the other app when the trigger event occurs, such as creating a new contact or updating a project status.
Latenode.com's integration builder offers a wide range of customization options, allowing you to tailor the automation to your specific needs. You can add filters, set conditions, and even include custom JavaScript code to create complex workflows.
Before activating your integration, it's crucial to test it to ensure that it works as expected. Latenode.com provides a testing environment where you can simulate trigger events and see how the automation performs without affecting your live data.
Use the testing feature to send sample data through the integration and verify that the desired actions are being performed correctly in the connected apps. If you encounter any issues or need to make adjustments, you can easily modify the integration configuration in the builder.
Once you've thoroughly tested the integration and confirmed that it's working as intended, you can activate it to start automating your workflow. Latenode.com will now monitor for the specified trigger events and automatically perform the defined actions, saving you time and effort.
Webflow's powerful form building features make it easy to capture leads on your website. By integrating Webflow with a marketing automation platform or CRM using Latenode.com, you can automatically route new form submissions to the appropriate tool, ensuring that leads are properly tracked and nurtured.
For instance, you can set up an automation that triggers when a new form is submitted on your Webflow site. Latenode.com can then create a new contact in your CRM, add the lead to a specific campaign, and even send a personalized welcome email – all without manual intervention.
Integrate Webflow with Mailchimp to automatically add new form submissions to your email marketing list. When a visitor fills out a form on your Webflow site, Latenode.com can create a new subscriber in Mailchimp, assign them to a specific audience, and even apply tags for segmentation. This automation ensures that your email list stays up-to-date and allows you to nurture leads with targeted campaigns.
Webflow is often used by design and development teams to collaborate on website projects. By integrating Webflow with a project management tool like Asana or Trello, you can streamline communication and keep everyone on the same page.
For example, you can set up an automation that creates a new task in your project management tool whenever a new page is published in Webflow. The task can be assigned to the appropriate team member, include a link to the published page, and even set a due date for review.
Integrate Webflow with Asana to automatically create tasks for new website pages. When a designer publishes a new page in Webflow, Latenode.com can create a task in Asana, assign it to the developer responsible for implementing the page, and include all relevant details like the page URL and design notes. This automation helps ensure that no pages slip through the cracks and keeps the project moving forward smoothly.
Keeping data synchronized across multiple apps can be a challenge, but Latenode.com makes it easy to automate the process. By integrating Webflow with other tools in your tech stack, you can ensure that information is always up-to-date and accurate.
For instance, you can set up an automation that updates a customer's information in your CRM whenever they update their profile on your Webflow site. This way, your sales and support teams always have access to the most recent data, reducing the risk of miscommunication or outdated information.
Integrate Webflow with HubSpot to keep customer data in sync. When a user updates their profile information on your Webflow site, Latenode.com can automatically update the corresponding contact record in HubSpot, ensuring that your CRM always has the most up-to-date information. This automation saves time and reduces the risk of errors caused by manual data entry.
Integrate Webflow with Slack to notify your team whenever a new form submission is received. When a visitor fills out a contact form on your Webflow site, Latenode.com can send a message to a designated Slack channel, including the form data and a link to the submission in Webflow. This automation keeps your team informed and allows them to quickly respond to new inquiries.
Integrate Webflow with Google Sheets to automatically log form submissions in a spreadsheet. When a user submits a form on your Webflow site, Latenode.com can add a new row to a designated Google Sheet, including all form fields and a timestamp. This automation creates a centralized log of form submissions, making it easy to analyze and share data with your team.
Integrate Webflow with Zapier to connect it with over 3,000 apps. While Latenode.com offers native integrations with many popular tools, you can use Zapier as a bridge to connect Webflow with even more apps. For example, you can use Latenode.com to send new Webflow form submissions to Zapier, which can then trigger automations in apps like Salesforce, Airtable, or Klaviyo.
Integrate Webflow with custom webhooks to send data to your own server or third-party apps. Latenode.com allows you to set up webhooks that are triggered by events in Webflow, such as new form submissions or CMS item creations. You can then use these webhooks to send data to your own server for further processing or to integrate with apps that aren't natively supported by Latenode.com.
To ensure that your Webflow integrations are successful and continue to run smoothly, consider the following best practices:
Integrating Webflow with other apps using Latenode.com opens up a world of possibilities for automating workflows, streamlining processes, and improving productivity. By following the steps outlined in this article and leveraging the real-world examples provided, you can start building powerful automations that save time and help you get more done.
Whether you're looking to automate lead generation, streamline project management, or keep data synchronized across apps, Latenode.com and Webflow make it easy to achieve your goals. So why wait? Start exploring the potential of Webflow integrations today and see how they can transform the way you work!
Construis tes intégrations Chat GPT personnalisées
Construis tes intégrations Chatwoot personnalisées
Construis ton IA personnalisée Anthropic Claude 3 Intégrations
Créer des flux de travail Google Sheets personnalisés avec Latenode
L'un des meilleurs modèles de synthèse vocale disponibles
Construis tes intégrations Gmail personnalisées avec Latenode
Créer des flux de travail Google Drive personnalisés avec Latenode
Créer des flux de travail Airtable personnalisés
Construis tes intégrations Slack personnalisées avec Latenode
Créer des flux de travail Telegram Bot personnalisés
Créer des flux de travail personnalisés dans Google Calendar
Créer des flux de travail personnalisés pour les publicités Facebook pour les prospects
Construis tes intégrations Google Docs personnalisées
Construis tes intégrations WooCommerce personnalisées
Créer des flux de travail Dropbox personnalisés avec Latenode
Créer des flux de travail personnalisés pour les pages Facebook
Créer des flux de travail personnalisés pour les courriels Microsoft 365
Créer des flux de travail Mailchimp personnalisés avec Latenode
Créer des flux de travail personnalisés pour HubSpot CRM
Construis tes intégrations Discord personnalisées
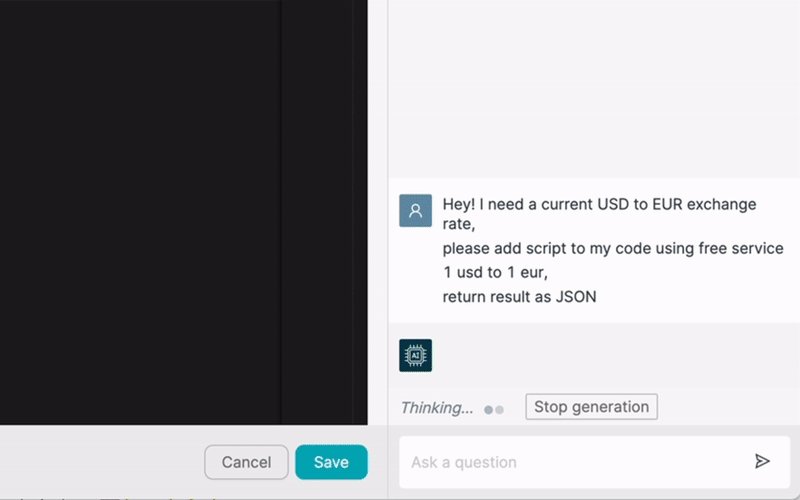
Les plateformes d'intégration proposent souvent une vaste gamme d'applications avec des connecteurs sans code. Bien que nous proposions plusieurs nœuds no-code, nous pensons que les solutions no-code peuvent être limitatives à certains égards. Par conséquent, nous pensons que les utilisateurs devraient avoir une liberté totale pour créer tout type d'intégration qu'ils souhaitent avec le soutien de l'IA. À cette fin, nous proposons un outil qui te permet d'écrire ta propre intégration à l'aide de code JS et d'un copilote d'IA. Nous t'encourageons à l'essayer et à lire plus d'informations à son sujet pour savoir comment il fonctionne.